GASでJsonを取得してhtmlで表示する
Jsonを取得する
スプレッドシートからGoogle Apps Scriptを作成する
まずはスプレッドシートからスクリプトを作成します。
やり方がわからない人はこちらを参考にしてください。
Jsonを取得するコード
UrlFetchApp.fetchを使用してサイトのJsonを取得できます。
気象庁の天気予報APIからJsonを取得してコンソールに表示してみます。
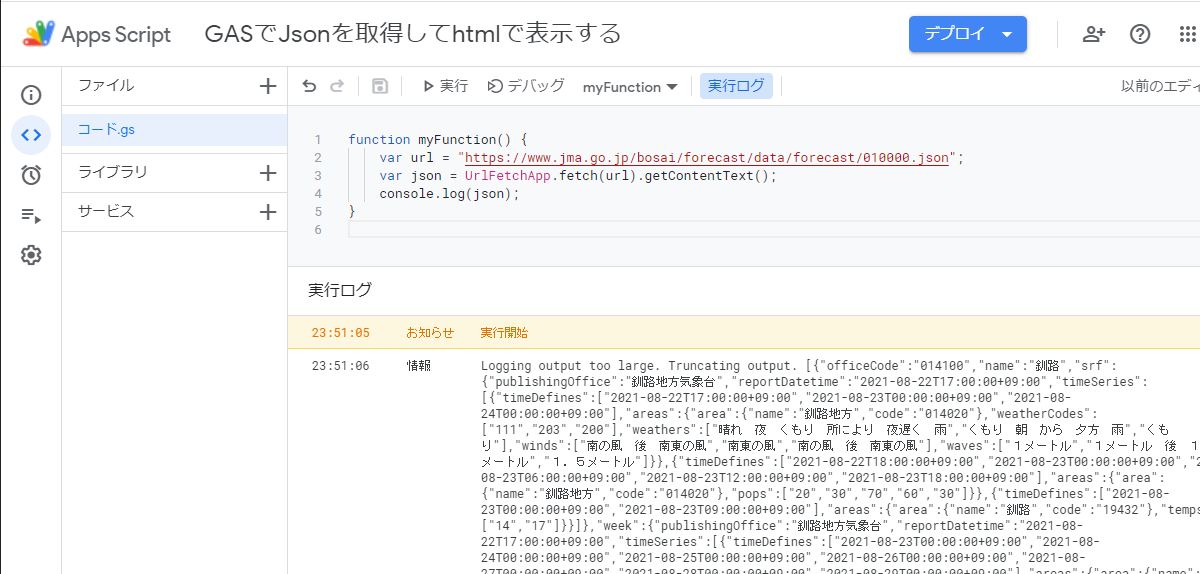
function myFunction() {
var url = "https://www.jma.go.jp/bosai/forecast/data/forecast/010000.json";
var json = UrlFetchApp.fetch(url).getContentText();
console.log(json);
}
コンソールログ欄に、取得したJsonが表示されました。

※繰り返し文などによって同じサイトのJsonを頻繁に取得すると、そのサイトに負荷がかかって迷惑をかけたり、
不正なアクセスとしてはじかれるかもしれません。
適度にアクセスの間隔を開けるようにしましょう。
Jsonをパースしてデータを取得しやすくする
Json文字列をJsonオブジェクトにパース
Json文字列からデータを抽出する為にパーサーを使います。
パーサーとは、Json等をプログラムで扱いやすいように解析・変換してくれるものです。
Google Apps ScriptでパースするにはJSON.parse()を使います。
function myFunction() {
var url = "https://www.jma.go.jp/bosai/forecast/data/forecast/010000.json";
var json = UrlFetchApp.fetch(url).getContentText();
var jsonObject = JSON.parse(json);
console.log(jsonObject);
}
Jsonオブジェクトからデータ取得
Jsonオブジェクトからデータを取得するには[]で配列番号や名前を指定します。
先ほど取得したJsonデータは以下のように指定すれば、0番目の配列の、officeCodeとnameのデータを取得します。
console.log(jsonObject[0]['officeCode']); console.log(jsonObject[0]['name']);
Json操作の詳しい方法は、JSON データの操作等を参考にしてください。
HTMLファイルを作成してWebで見れるようにする
HTMLファイルを作成する
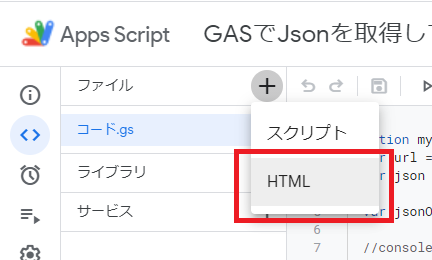
メニューからHTML作成を選択します

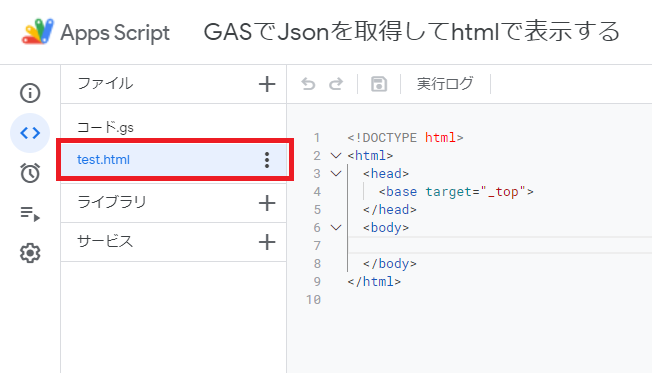
text.htmlの名前で作成しました。

ひとまず内容はhelloworldにします。

GSファイルにHTMLを表示するためのコードを追加する
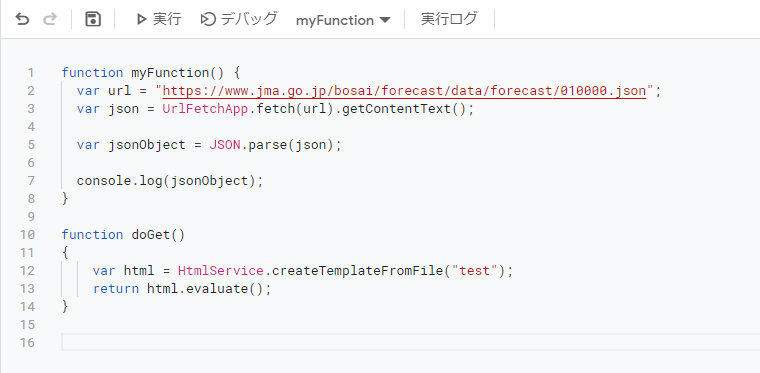
GASのファイルに以下のコードを追加します。
createTemplateFromFileには先ほど作成したHTMLファイルのファイル名「test」を設定します。
function doGet()
{
var html = HtmlService.createTemplateFromFile("test");
return html.evaluate();
}
このような感じになります。

Webの公開設定を行う
先ほど作成したHTMLをブラウザからインターネットで表示できるように公開設定を行います。
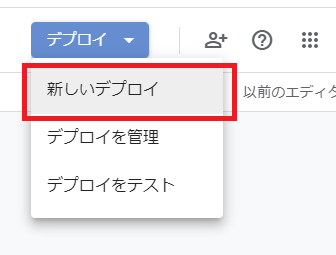
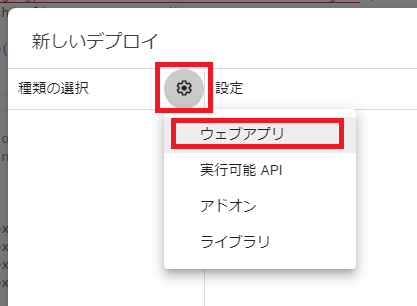
画面右上の「デプロイ」ボタンを押し、「新しいデプロイ」を選択します。

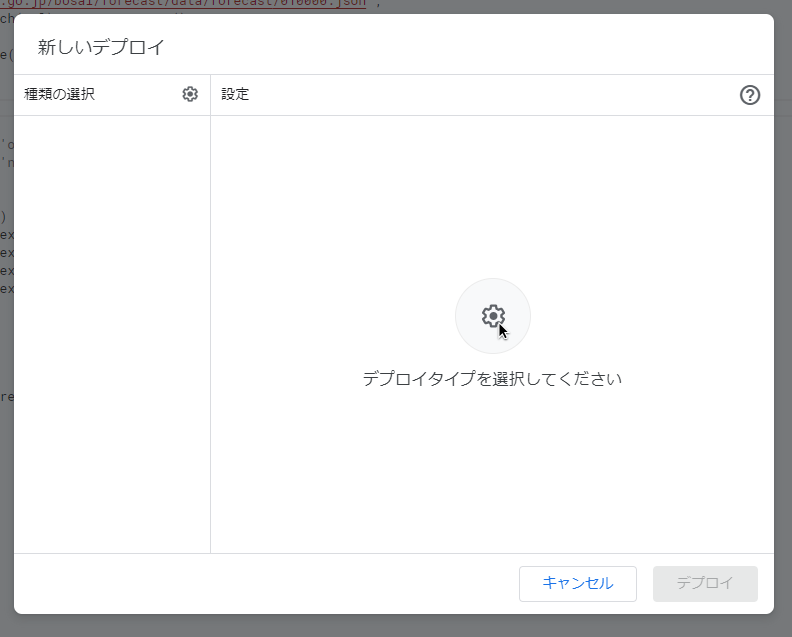
「新しいデプロイ」の画面が表示されるので、

「種類の選択」アイコンをクリックし、「ウェブアプリ」を選択します。

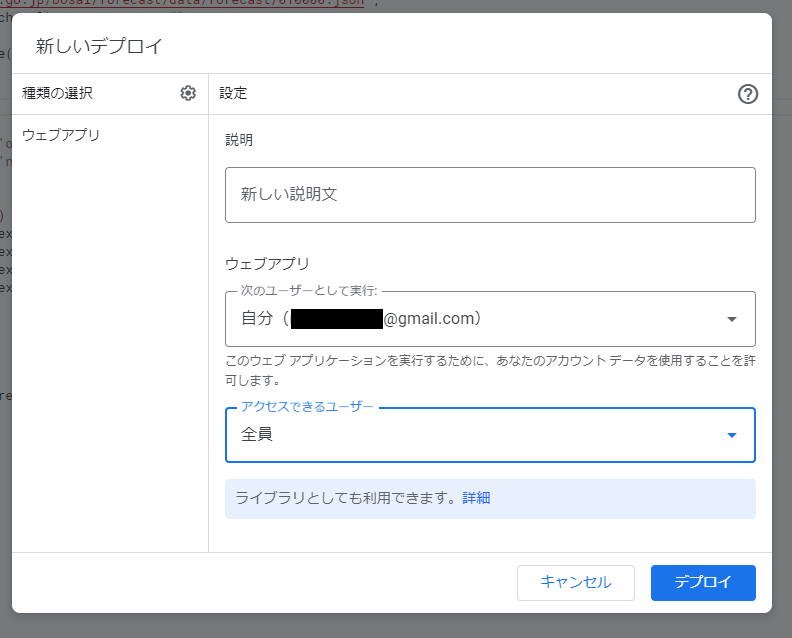
説明やアクセスできるユーザーを設定します。
今回は「全員」にしたので、誰でも見れるページにしました。

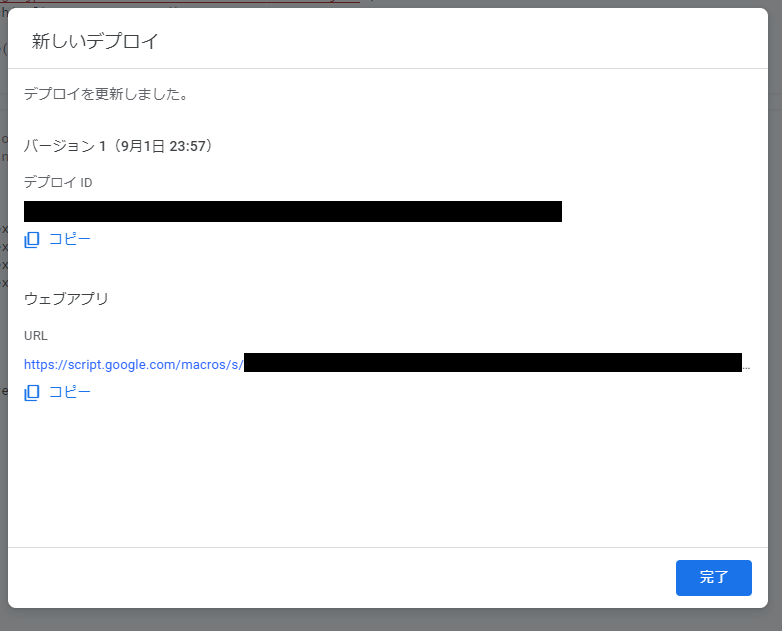
作成したページのURLが表示されます。コピーしてブラウザに貼り付けます。

表示されました。

GASで取得したデータをHTMLで表示する
HTMLの中でプログラムを実行する
GASでは、HTMLの中にプログラムのコードを記述することで、GAS側の関数呼び出しや変数内容の取得など、
ページの内容を動的に表示させることができます。
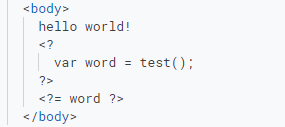
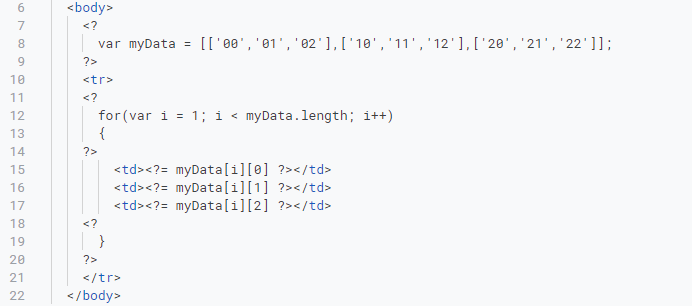
プログラムを実行する場合は<? ?>を使います。
<? ?>の中にプログラムを記載すれば、
GAS上に定義した関数を実行したり、

Spreadシートの内容を参照したり、制御文を実行したり、

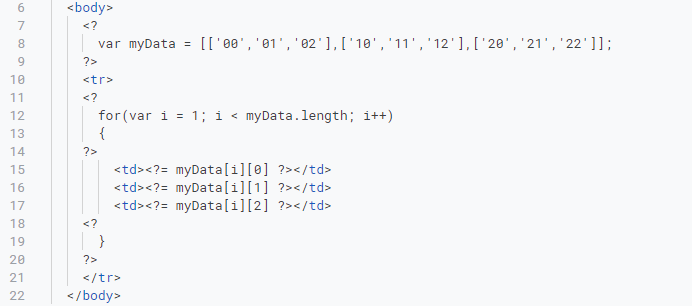
HTML内に制御文を組み込んだり、

プログラムからHTMLコードを出力することができます。

変数の内容を表示する場合は<?= ?>を使います。
このように、HTMLのタグの間に値を表示したい場合などに便利です。

GASの関数をHTMLから呼び出せるように変更
最初に作成したmyFunction関数は、WebAPIから取得したjsonをログに表示していますが、
これをHTMLから呼び出されたときに値を返却できるよう、以下のように変更します。
function myFunction() {
var url = "https://www.jma.go.jp/bosai/forecast/data/forecast/010000.json";
var json = UrlFetchApp.fetch(url).getContentText();
var jsonObject = JSON.parse(json);
return jsonObject;
}
HTMLからGASの関数を呼び出す
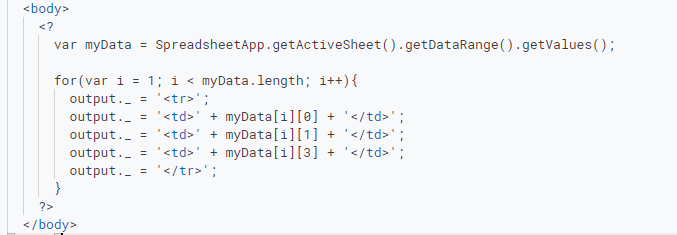
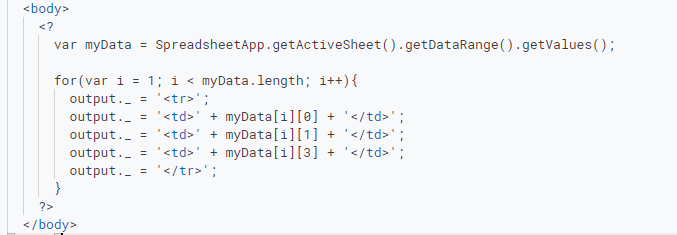
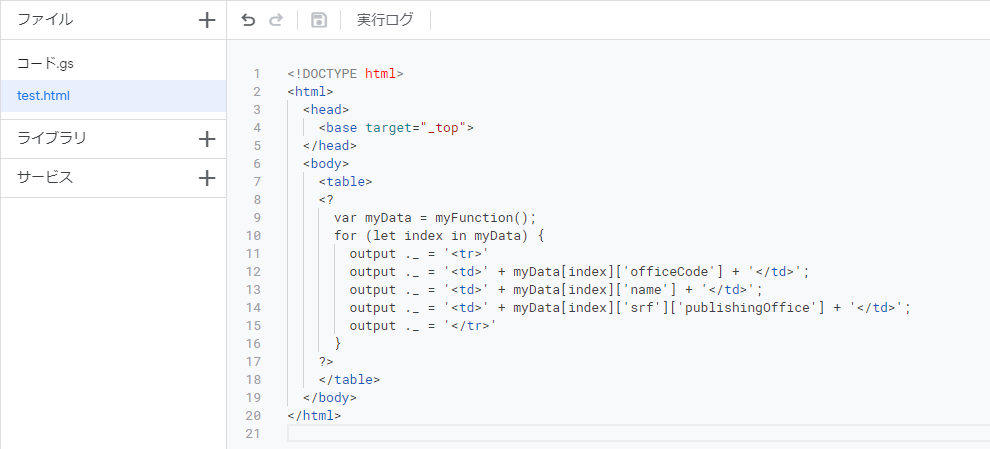
htmlを以下のように実装します。

var myData = myFunction();の部分でGASの関数を呼び出してjsonデータを取得しています。
output ._ =に文字列を設定すれば、そのままHTMLとして表示されます。
実行結果は以下のようになります。