InternetExplorerによるブラウザ/HTMLイベント処理
ブラウザを操作した時やWebページを操作した時には色々なイベントが発生していますが、
それをC#/VBのイベントハンドラで処理することができます。
目次
ブラウザで発生したイベントを処理する
ブラウザではページ表示時に読み込みが完了(DocumentCompleted)イベントなどの様々なイベントが発生しています。
これら発生時にC#/VBで処理できるようにイベントハンドラを追加します。
実装方法
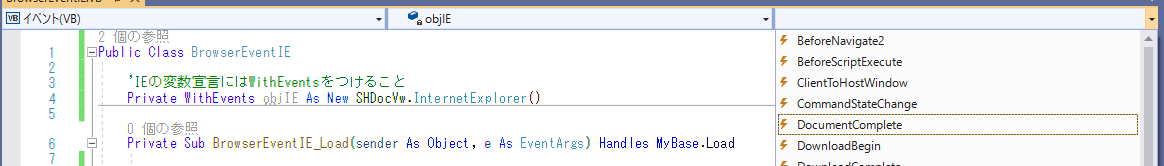
VBの場合、以下のように画面操作でイベントハンドラを追加するか、AddHandlerを使って動的に追加します。

C#の場合は動的にイベントハンドラを追加します。
サンプル
Public Class BrowserEventIE
'IEの変数宣言にはWithEventsをつけること
Private WithEvents objIE As New SHDocVw.InternetExplorer()
Private Sub BrowserEventIE_Load(sender As Object, e As EventArgs) Handles MyBase.Load
'動的に追加する場合は、各メソッド末尾のHandlesは定義せず、AddHandlerで追加します。
'AddHandler objIE.DocumentComplete, AddressOf DocumentComplete
End Sub
Private Sub objIE_WebWorkerStarted(dwUniqueID As UInteger, bstrWorkerLabel As String) Handles objIE.WebWorkerStarted
Console.WriteLine("WebWorkerStarted")
End Sub
Private Sub objIE_BeforeNavigate2(pDisp As Object, ByRef URL As Object, ByRef Flags As Object, ByRef TargetFrameName As Object, ByRef PostData As Object, ByRef Headers As Object, ByRef Cancel As Boolean) Handles objIE.BeforeNavigate2
Console.WriteLine("BeforeNavigate2")
End Sub
Private Sub objIE_BeforeScriptExecute(pDispWindow As Object) Handles objIE.BeforeScriptExecute
Console.WriteLine("BeforeScriptExecute")
End Sub
Private Sub objIE_DocumentComplete(pDisp As Object, ByRef URL As Object) Handles objIE.DocumentComplete
Console.WriteLine("DocumentComplete")
End Sub
Private Sub objIE_NavigateComplete2(pDisp As Object, ByRef URL As Object) Handles objIE.NavigateComplete2
Console.WriteLine("NavigateComplete2")
End Sub
Private Sub objIE_DownloadBegin() Handles objIE.DownloadBegin
Console.WriteLine("DownloadBegin")
End Sub
Private Sub objIE_DownloadComplete() Handles objIE.DownloadComplete
Console.WriteLine("DownloadComplete")
End Sub
Private Sub objIE_FileDownload(ActiveDocument As Boolean, ByRef Cancel As Boolean) Handles objIE.FileDownload
Console.WriteLine("FileDownload")
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
objIE.Navigate("https://www.google.co.jp")
objIE.Visible = True
End Sub
End Class
public partial class Form2 : Form
{
private SHDocVw.InternetExplorer objIE = new SHDocVw.InternetExplorer();
public BrowserEventIE()
{
InitializeComponent();
}
private void Form2_Load(object sender, System.EventArgs e)
{
//各イベントハンドラを定義します。
objIE.WebWorkerStarted += new SHDocVw.DWebBrowserEvents2_WebWorkerStartedEventHandler(this.WebWorkerStarted);
objIE.BeforeNavigate2 += new SHDocVw.DWebBrowserEvents2_BeforeNavigate2EventHandler(this.BeforeNavigate2);
objIE.BeforeScriptExecute += new SHDocVw.DWebBrowserEvents2_BeforeScriptExecuteEventHandler(this.BeforeScriptExecute);
objIE.DocumentComplete += new SHDocVw.DWebBrowserEvents2_DocumentCompleteEventHandler(this.DocumentComplete);
objIE.NavigateComplete2 += new SHDocVw.DWebBrowserEvents2_NavigateComplete2EventHandler(this.NavigateComplete2);
objIE.DownloadBegin += new SHDocVw.DWebBrowserEvents2_DownloadBeginEventHandler(this.DownloadBegin);
objIE.DownloadComplete += new SHDocVw.DWebBrowserEvents2_DownloadCompleteEventHandler(this.DownloadComplete);
objIE.FileDownload += new SHDocVw.DWebBrowserEvents2_FileDownloadEventHandler(this.FileDownload);
}
public void WebWorkerStarted(uint dwUniqueID, string bstrWorkerLabel)
{
Console.WriteLine("WebWorkerStarted");
}
public void BeforeNavigate2(object pDisp, ref object URL, ref object Flags, ref object TargetFrameName, ref object PostData, ref object Headers, ref bool Cancel)
{
Console.WriteLine("BeforeNavigate2");
}
public void BeforeScriptExecute(object pDispWindow)
{
Console.WriteLine("BeforeScriptExecute");
}
public void DocumentComplete(object pDisp, ref object e)
{
Console.WriteLine("DocumentComplete");
}
public void NavigateComplete2(object pDisp, ref object e)
{
Console.WriteLine("NavigateComplete2");
}
public void DownloadBegin()
{
Console.WriteLine("DownloadBegin");
}
public void DownloadComplete()
{
Console.WriteLine("DownloadComplete");
}
public void FileDownload(bool ActiveDocument, ref bool Cancel)
{
Console.WriteLine("FileDownload");
}
private void Form2_FormClosed(object sender, FormClosedEventArgs e)
{
objIE.WebWorkerStarted -= new SHDocVw.DWebBrowserEvents2_WebWorkerStartedEventHandler(this.WebWorkerStarted);
objIE.BeforeNavigate2 -= new SHDocVw.DWebBrowserEvents2_BeforeNavigate2EventHandler(this.BeforeNavigate2);
objIE.BeforeScriptExecute -= new SHDocVw.DWebBrowserEvents2_BeforeScriptExecuteEventHandler(this.BeforeScriptExecute);
objIE.DocumentComplete -= new SHDocVw.DWebBrowserEvents2_DocumentCompleteEventHandler(this.DocumentComplete);
objIE.NavigateComplete2 -= new SHDocVw.DWebBrowserEvents2_NavigateComplete2EventHandler(this.NavigateComplete2);
objIE.DownloadBegin -= new SHDocVw.DWebBrowserEvents2_DownloadBeginEventHandler(this.DownloadBegin);
objIE.DownloadComplete -= new SHDocVw.DWebBrowserEvents2_DownloadCompleteEventHandler(this.DownloadComplete);
objIE.FileDownload -= new SHDocVw.DWebBrowserEvents2_FileDownloadEventHandler(this.FileDownload);
}
private void button1_Click(object sender, EventArgs e)
{
objIE.Navigate("https://www.google.co.jp");
objIE.Visible = true;
}
}
プログラムでHTML要素のイベントを発生させてJavaScriptを実行する
HTML要素に定義されたイベントをプログラムにより発生させて、イベントに定義されているJavaScriptを実行します。
例えば、
のようなHTMLであれば、プログラムでonclickイベントを発生させます。
また、SelectタグにおいてはプログラムでOptionを選択してもonchangeイベントが発生しませんので、
明示的にイベントを発行させる必要があります。
例えば下記のようなHTMLの場合、
<option value="opt1">opt1</option>
<option value="opt2">opt2</option>
</select>
マウス操作で選択内容を変更すればonChangeイベントが発生してhogeメソッドが実行されますが、
プログラムで選択内容を変更しても発生しません。
以下のようにして明示的にイベントを実行させます。
実装方法
InternetExplorer操作でイベントを発生させる方法は2つあります。
1つ目は、各要素のfireEventメソッドを実行する方法です。
引数としてイベント名称を文字列で指定して呼び出せば、そのイベントが発生します。
2つ目は、各要素のdispatchEventメソッドを実行する方法です。
createEventメソッドとinitEventメソッドによりイベントを定義してから、
dispatchEventメソッドでイベントが発生します。
fireEventメソッドの場合は、その要素の直接イベントが定義されないと呼び出せませんが、
dispatchEventメソッドを使う方法なら、外部のJavaScriptにイベントが定義されている場合でも
発生させることができます。
サンプル
'下記コードの動作確認はテストページ(https//web.biz-prog.net/test/testpage_jsevent.html)を使っています
'ボタンのクリックイベントを発生させる
objIE.Document.getElementById("buttonid1").fireEvent("onclick")
'ボタンのクリックイベントを発生させるその2
Dim evt = objIE.Document.createEvent("HTMLEvents")
evt.initEvent("click", False, True)
objIE.Document.getElementById("buttonid1").dispatchEvent(evt) 'イベントを発生させる
'セレクトボックスにoncahngeイベントを発生させる
objIE.Document.getElementsByName("selectname")(0).fireEvent("onchange")
'セレクトボックスにoncahngeイベントを発生させる2
Dim evt2 = objIE.Document.createEvent("HTMLEvents")
evt2.initEvent("change", False, True)
objIE.Document.getElementsByName("selectname")(0).dispatchEvent(evt2) 'イベントを発生させる
//下記コードの動作確認はテストページ(https://web.biz-prog.net/test/testpage_jsevent.html)を使っています
//ボタンのクリックイベントを発生させる
objIE.Document.getElementById("buttonid1").fireEvent("onclick");
//ボタンのクリックイベントを発生させるその2
var evt = objIE.Document.createEvent("HTMLEvents");
evt.initEvent("click", false, true);
objIE.Document.getElementById("buttonid1").dispatchEvent(evt); //イベントを発生させる
//セレクトボックスにoncahngeイベントを発生させる
objIE.Document.getElementsByName("selectname")(0).fireEvent("onchange");
//セレクトボックスにoncahngeイベントを発生させる2
var evt2 = objIE.Document.createEvent("HTMLEvents");
evt2.initEvent("change", false, true);
objIE.Document.getElementsByName("selectname")(0).dispatchEvent(evt2); //イベントを発生させる
objIE.Document.GetElementsById("selectbox").fireEvent ("onchange")
