PlaywrightをVSCodeで使用する
目次
PlaywrightをVSCodeで使用する
VisualStudioCodeでNode.jsのPlaywrightを動かす事ができますが、
VSCのPlaywright拡張機能の「Playwright Test for VSCode」をインストールすれば、
「Playwright Test」の機能のほか、コード自動生成、ブレイクポイントを設置したデバッグ実行、ロケーターの調節、
といった便利な操作が行えます。
Node.jsは必要なので、事前にインストールしておいてください。
拡張機能の「Playwright Test for VSCode」をインストール
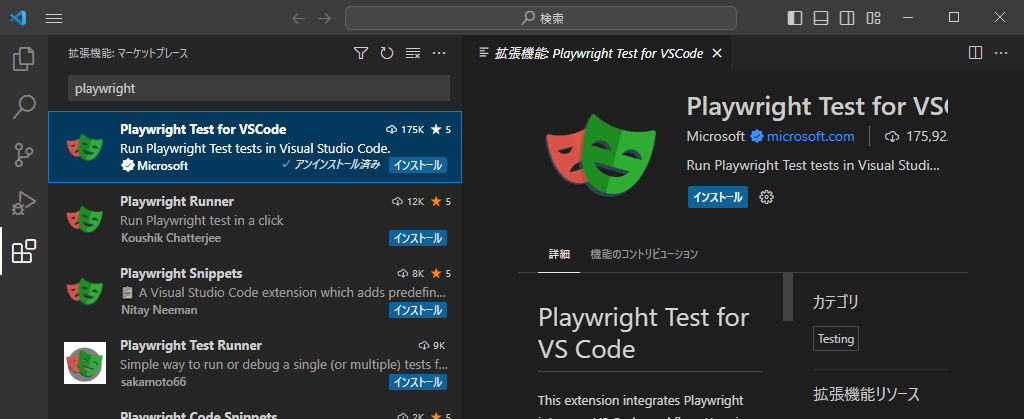
1.VisualStudioCodeの拡張機能から「Playwright Test for VSCode」を検索してインストールします。

作業フォルダにPlaywrightをインストール
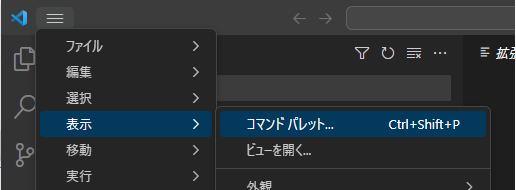
1.Playwrightのプロジェクトにするフォルダを開いて、メニューからコマンドパネルを開きます。

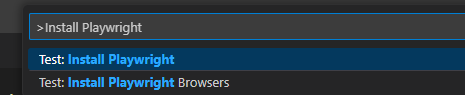
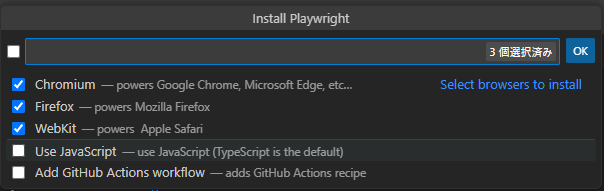
2.「Install Playwright」を入力します。

3.インストールするブラウザにチェックが入っています。インストール不要なブラウザがあればチェックを外してください。
標準ではTypeScriptを使用することになっていますので、JavaScriptを使いたい場合は「User JavaScript」をチェックしてください。
OKボタンを押します。

4.ターミナルでPlaywrightのインストールが実行されます。
テスト実行の動作確認
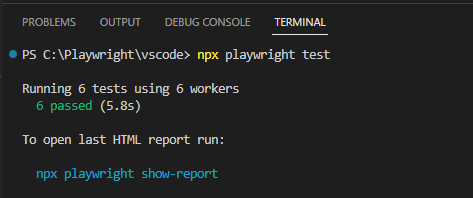
テスト実行が動作するか確認するには以下のコマンドを実行します。testsフォルダにサンプルとして用意されているテストコードが実行されます。

このコマンドで実行されるテストは、testsフォルダ内にあるファイル***.spec.tsが実行されます。
「Playwright Test for VSCode」の機能
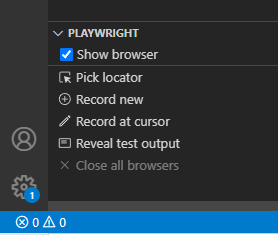
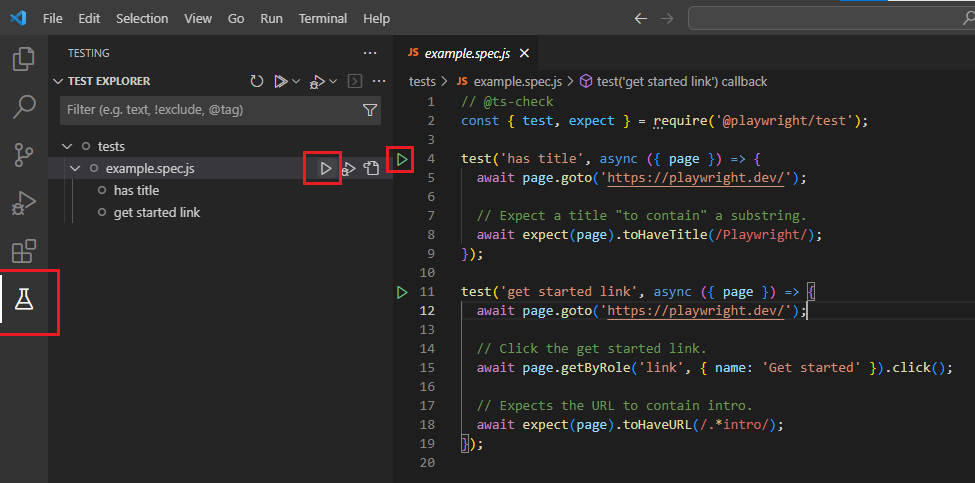
「Playwright Test for VSCode」は画面からテストの操作を行えます。
テストの実行
テストコードの左にある緑色の三角形をクリックすれば、そのテストが実行されます。またはサイドバーのTestingから灰色の三角形をクリックして一括実行もできます。

テスト結果の確認
テスト実行後にはテストレポートがplaywright-report/index.htmlとして作成されます。レポートの形式はカスタマイズすることができます。
ブラウザを表示してテストの実行
サイドバーの「Show browser」にチェックをいれてテストを実行すると、ブラウザが立ち上がってテストの動作を見て確認できます。