WebBrowserコントロールによるブラウザ/HTMLイベント処理
ブラウザを操作した時やWebページを操作した時には色々なイベントが発生していますが、
それをC#/VBのイベントハンドラで処理することができます。
目次
ブラウザで発生したイベントを処理する
ブラウザではページ表示時に読み込みが完了(DocumentCompleted)イベントなどの様々なイベントが発生しています。
これら発生時にC#/VBで処理できるようにイベントハンドラを追加します。
実装方法
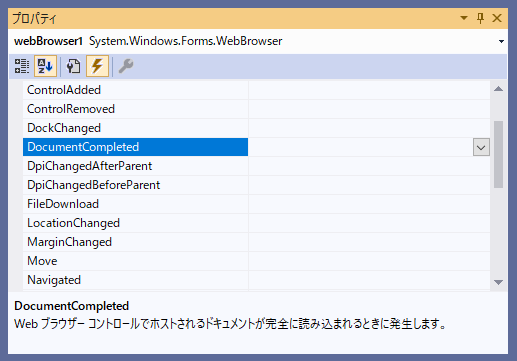
以下のようにデザイナでWebBroserのプロパティからイベントハンドラを追加できます。

または動的にイベントハンドラを追加します。
サンプル
Public Class BrowserEventWB
Private Sub BrowserEventWB_Load(sender As Object, e As EventArgs) Handles MyBase.Load
WebBrowser1.ScriptErrorsSuppressed = True
'動的に追加する場合は、各メソッド末尾のHandlesは定義せず、AddHandlerで追加します。
'AddHandler WebBrowser1.DocumentCompleted, AddressOf WebBrowser1_DocumentCompleted
End Sub
Private Sub WebBrowser1_DocumentCompleted(sender As Object, e As WebBrowserDocumentCompletedEventArgs) Handles WebBrowser1.DocumentCompleted
Console.WriteLine("DocumentCompleted")
End Sub
Private Sub WebBrowser1_FileDownload(sender As Object, e As EventArgs) Handles WebBrowser1.FileDownload
Console.WriteLine("FileDownload")
End Sub
Private Sub WebBrowser1_Navigating(sender As Object, e As WebBrowserNavigatingEventArgs) Handles WebBrowser1.Navigating
Console.WriteLine("Navigating")
End Sub
Private Sub WebBrowser1_Navigated(sender As Object, e As WebBrowserNavigatedEventArgs) Handles WebBrowser1.Navigated
Console.WriteLine("Navigated")
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
WebBrowser1.Navigate("https://web.biz-prog.net/")
End Sub
End Class
public partial class BrowserEventWB : Form
{
public BrowserEventWB()
{
InitializeComponent();
}
private void BrowserEventWB_Load(object sender, EventArgs e)
{
webBrowser1.ScriptErrorsSuppressed = true;
//動的に追加する場合は以下のようにします。
//this.webBrowser1.DocumentCompleted += new System.Windows.Forms.WebBrowserDocumentCompletedEventHandler(this.webBrowser1_DocumentCompleted);
//this.webBrowser1.FileDownload += new System.EventHandler(this.webBrowser1_FileDownload);
//this.webBrowser1.Navigated += new System.Windows.Forms.WebBrowserNavigatedEventHandler(this.webBrowser1_Navigated);
//this.webBrowser1.Navigating += new System.Windows.Forms.WebBrowserNavigatingEventHandler(this.webBrowser1_Navigating);
}
private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
{
Console.WriteLine("DocumentCompleted");
}
private void webBrowser1_Navigated(object sender, WebBrowserNavigatedEventArgs e)
{
Console.WriteLine("Navigated");
}
private void webBrowser1_Navigating(object sender, WebBrowserNavigatingEventArgs e)
{
Console.WriteLine("Navigating");
}
private void webBrowser1_FileDownload(object sender, EventArgs e)
{
Console.WriteLine("FileDownload");
}
private void button1_Click(object sender, EventArgs e)
{
webBrowser1.Navigate("https://web.biz-prog.net/");
}
}
HTML要素で発生したイベントを処理する
Webページ内で操作を行ってイベントが発生した場合に、C#/VBで処理できるようにイベントハンドラを追加します。
実装方法
AttachEventHandlerメソッドによりイベントハンドラーを追加します。
ドキュメントの読み込みが完了したDocumentCompletedイベント発生後に本メソッドを使用してください。
以下のサンプルでは、DocumentCompletedイベント後に、Documentと要素にイベントハンドラを追加してます。
Documentには、マウス移動した際にカーソルがある要素の情報を取得して表示するイベントハンドラを追加しています。
要素には、クリック時にメッセージを表示するイベントハンドラを追加しています。
サンプル
Public Class ElementEventWB
Private Sub ElementEventWB_Load(sender As Object, e As EventArgs) Handles MyBase.Load
WebBrowser1.ScriptErrorsSuppressed = True
End Sub
Private Sub WebBrowser1_DocumentCompleted(sender As Object, e As WebBrowserDocumentCompletedEventArgs) Handles WebBrowser1.DocumentCompleted
'ページのドキュメントにイベントハンドラを追加する
AddHandler WebBrowser1.Document.MouseOver, AddressOf Document_MouseOver
'要素にイベントハンドラを追加する
Dim elem As HtmlElement = WebBrowser1.Document.GetElementById("inputid1")
If elem <> Nothing Then
elem.AttachEventHandler("onclick", AddressOf Element_Click)
End If
End Sub
'マウスの座標上にあるエレメントを取得する
Private Sub Document_MouseOver(sender As Object, e As HtmlElementEventArgs)
Dim elem As HtmlElement = WebBrowser1.Document.GetElementFromPoint(e.MousePosition)
Label1.Text = elem.TagName & "," & elem.Id & "," & elem.Name
End Sub
'要素のクリック時に動作する
Private Sub Element_Click(sender As Object, e As EventArgs)
MsgBox("click")
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
WebBrowser1.Navigate("https://web.biz-prog.net/test/testpage.html")
End Sub
End Class
public partial class ElementEventWB : Form
{
public ElementEventWB()
{
InitializeComponent();
}
private void ElementEventWB_Load(object sender, EventArgs e)
{
webBrowser1.ScriptErrorsSuppressed = true;
//ページ読み込み完了のイベントハンドラを追加する
this.webBrowser1.DocumentCompleted += new System.Windows.Forms.WebBrowserDocumentCompletedEventHandler(this.webBrowser1_DocumentCompleted);
}
//ページの読み込み完了後に要素のイベントハンドラを追加する
private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
{
//ページのドキュメントにイベントハンドラを追加する
webBrowser1.Document.MouseOver += new HtmlElementEventHandler(Document_MouseOver);
//要素にイベントハンドラを追加する
HtmlElement elem = webBrowser1.Document.GetElementById("inputid1");
if(elem != null)
{
elem.AttachEventHandler("onclick", Element_Click);
}
}
//マウスの座標上にあるエレメントを取得する
void Document_MouseOver(object sender, HtmlElementEventArgs e)
{
HtmlElement elem = webBrowser1.Document.GetElementFromPoint(e.MousePosition);
if (elem == null) return;
label1.Text = elem.TagName + "," + elem.Id + "," + elem.Name;
}
//要素のクリック時に動作する
private void Element_Click(object sender, EventArgs e)
{
MessageBox.Show("click");
}
private void button1_Click(object sender, EventArgs e)
{
webBrowser1.Navigate("https://web.biz-prog.net/test/testpage.html");
}
}
参考
プログラムでHTML要素のイベントを発生させてJavaScriptを実行する
HTML要素に定義されたイベントをプログラムにより発生させて、イベントに定義されているJavaScriptを実行します。
例えば、
のようなHTMLであれば、プログラムでonclickイベントを発生させます。
また、SelectタグにおいてはプログラムでOptionを選択してもonchangeイベントが発生しませんので、
明示的にイベントを発行させる必要があります。
例えば下記のようなHTMLの場合、
<option value="opt1">opt1</option>
<option value="opt2">opt2</option>
</select>
マウス操作で選択内容を変更すればonChangeイベントが発生してhogeメソッドが実行されますが、
プログラムで選択内容を変更しても発生しません。
以下のようにして明示的にイベントを実行させます。
実装方法
WebBrowserコントロールでイベントを発生させるにはRaiseEventメソッドを使います。
引数としてイベント名称を文字列で指定して呼び出せば、そのイベントが発生します。
サンプル
'下記コードの動作確認はテストページ(https//web.biz-prog.net/test/testpage_jsevent.html)を使っています
'ボタンのクリックイベントを発生させる
webBrowser1.Document.GetElementById("buttonid1").RaiseEvent("onclick")
'セレクトボックスにoncahngeイベントを発生させる
webBrowser1.Document.All.GetElementsByName("selectname")(0).RaiseEvent("onchange")
//下記コードの動作確認はテストページ(https://web.biz-prog.net/test/testpage_jsevent.html)を使っています
//ボタンのクリックイベントを発生させる
webBrowser1.Document.GetElementById("buttonid1").RaiseEvent("onclick");
//セレクトボックスにoncahngeイベントを発生させる
webBrowser1.Document.All.GetElementsByName("selectname")[0].RaiseEvent("onchange");
WebBrowser1.Document.GetElementsById("selectbox").fireEvent ("onchange")
