WebViewコントロール(MAUI)を使う
WebViewコントロール(MAUI)とは
.NET Multi-Platform App UI (.NET MAUI) は、C#とXAMLを使用したクロスプラットフォーム フレームワークです。
1つの共有コードからWindows、Android、iOS、macOSで実行できるアプリを開発できます。
MAUIにはWebViewコントロールがあり、これを使うことでWebページの表示や操作を行うことができます。
準備
必要環境
開発の為に必要な環境は以下になります。
・Windows10以降
・VisualStudio2022 または VisualStudio2022 for Mac
・Androidアプリを動作確認するためにはシミュレーターのインストールが必要
・iOSまたはmacOSのアプリを開発する場合、Macが必要
.NET MAUIアプリの作成方法
Microsoftのチュートリアルを参考にしてください。
最初のアプリをビルドする
WebViewコントロール(MAUI)を使用する
MAUIのプロジェクトを作成
Microsoftのチュートリアルを参考にして「.NET MAUI APP」のプロジェクトを作成します。
画面(Xaml)にWebViewコントロールを追加する
MainPage.xamlに以下のコードを追加します。
<WebView x:Name="MyWebView" HorizontalOptions="Center" HeightRequest="300" WidthRequest="400" /> <Button x:Name="NavigateBtn" Text="サイトを表示" Clicked="OnNavigateClicked" />
MainPage.xaml.csに以下のコードを追加します。
private void OnNavigateClicked(object sender, EventArgs e)
{
MyWebView.Source = "https://web.biz-prog.net/";
}
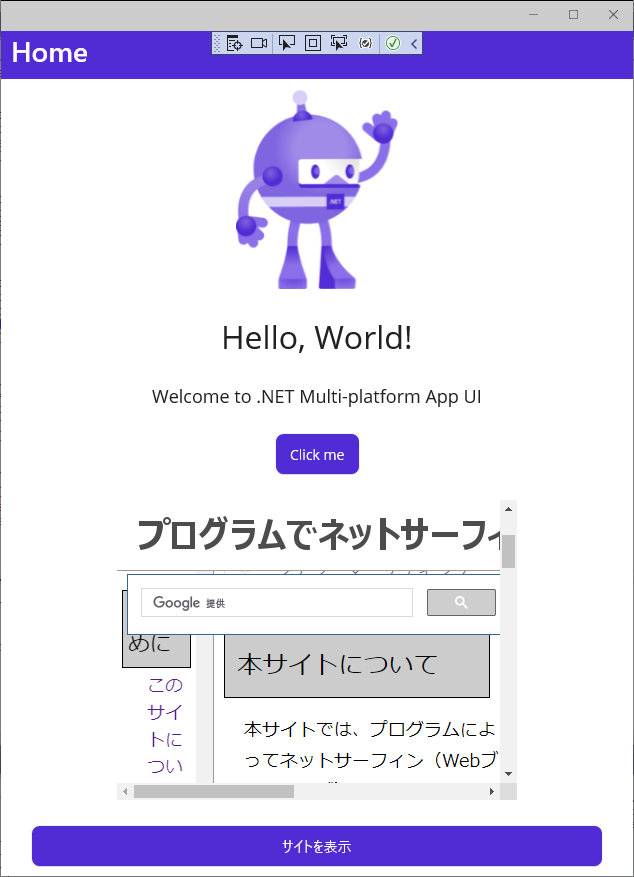
実行すると以下のように表示されます。(Windows)

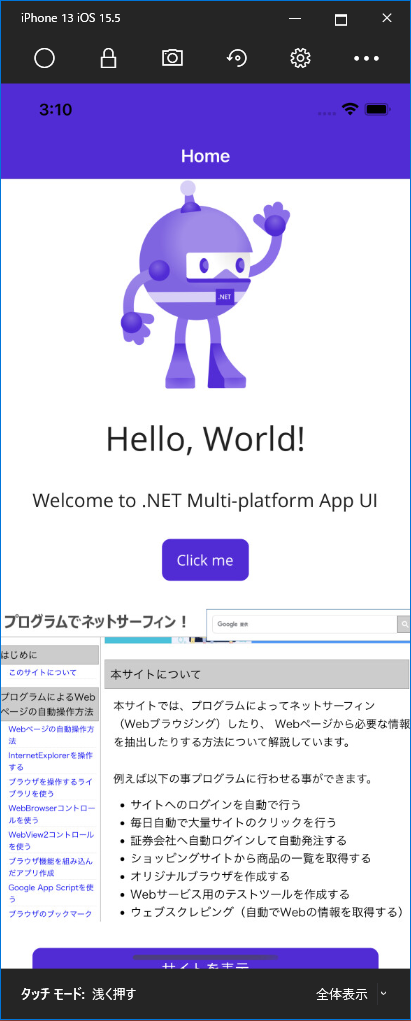
iOSのシミュレータだとこのようになります。