プログラムによるWebページの自動操作方法
本サイトでは、プログラムやツールによってWebブラウジングする方法や、
Webページから情報を抽出(スクレイピング)する方法について解説しています。
具体的には、
- プログラムでWebブラウザを操作する方法
- ブラウザを組み込んだアプリケーションを作成する方法
- Webスクレイピング(Webページから必要な情報を解析して抜き出す)する方法
- Webサービス(Google Apps Script等)を使ってWebアクセス/スクレイピングする方法
Webページの自動操作方法
プログラムによりWebページを自動操作する方法として、大きく以下の4つの方法があります。
- ブラウザを操作するアプリケーションの開発
- ブラウザ機能を組み込んだアプリケーションの開発
- ブラウザを操作できるアプリケーションを利用する
- Webアクセスを行えるWebアプリケーションを利用する
ブラウザを操作するアプリケーションの開発
プログラムによって特定のブラウザを自動で操作することができます。
ExcelやC#/VBであれば簡単にInternetExplorerを操作できますし、
Webブラウザを操作するライブラリを使えば、色々なプログラム言語で様々なブラウザを操作する事ができます。
- InternetExplorerを操作する
- Seleniumでブラウザを操作する
- Playwrightでブラウザを操作する
- puppeteerでブラウザを操作する
ブラウザ機能を組み込んだアプリケーションの開発
ExcelVBAやC#/VBにはWeb機能をもったコントロールがありますので、アプリに組み込めばWebの操作が行えます。
また、ElectronやTauri等のブラウザ操作専用のツールを使う事でもアプリを作成できます。
Windows用アプリ開発
- Electronでブラウザ機能を組み込んだアプリ作成
- Tauriでブラウザ機能を組み込んだアプリ作成
- NW.jsでブラウザ機能を組み込んだアプリ作成
- WebViewコントロール(.NET MAUI)を使う
- BlazorWebViewコントロール(.NET MAUI)を使う
ブラウザを操作できるアプリケーションを利用する
ブラウザを操作できるアプリケーションを使って、自由にブラウジングを行うことができます。
プログラムの知識が必要なアプリケーションもありますが、知識がなくても操作できるものもあります。
- ブラウザのブックマークレット機能を使う
- Chrome拡張機能を使う
- Chrome DevTools (Recorder)を使う
- Power Automate for desktopを使う
- Automatorを使う
Webサーバから直接htmlを取得して解析する
プログラムで直接Webサーバからhtmlデータを取得します。
ただhtmlのままだとデータで扱いにくいので、パーサーを使って解析したりプログラムで扱いやすくします。
Webサービスを利用する
Googleが提供しているGoogleAppScriptでは、Web上で動作するWebアプリケーションの作成が行えます。
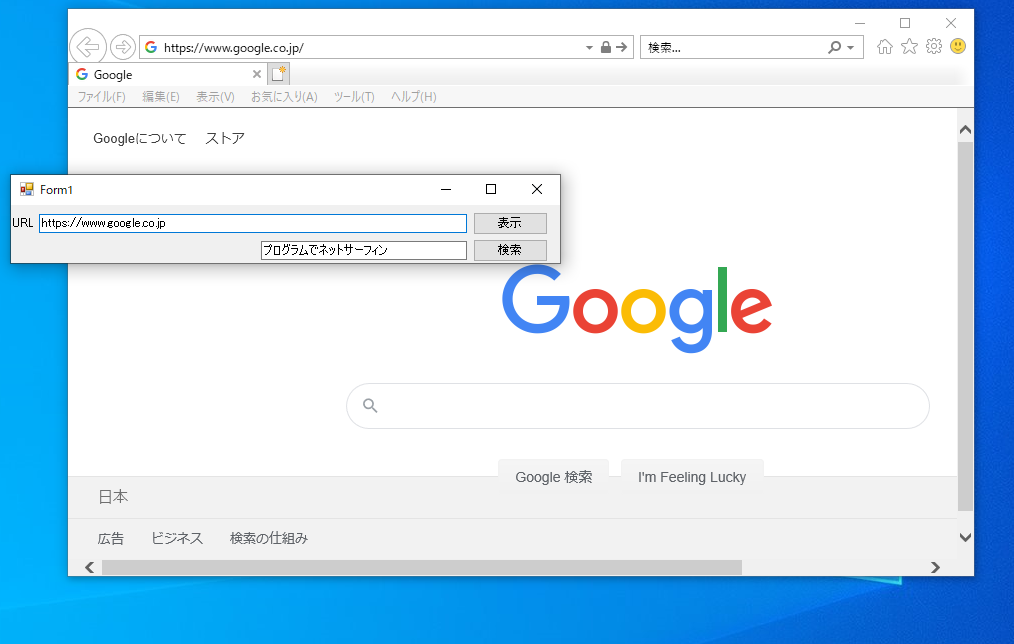
InternetExplorerを操作する
SeleniumやPlaywrightなどのライブラリの使用を検討してください。
InternetExplorerを操作するプログラムを作ることができます。
プログラムによってInternetExplorerの起動、ページの表示、文字入力やクリックする、などの操作が行えます。
VisualStudio(VB.NET/C#)でInternetExplorerを操作する方法はこちらをご覧ください。
VisualStudioでInternetExplorerを操作する方法
Excel(VBA)でInternetExplorerを操作する方法はこちらをご覧ください。
Excel VBAでInternetExplorerを操作する方法

Seleniumでブラウザを操作する
SeleniumはChrome/Firefox/Safariなど様々なブラウザの操作を自動化するライブラリです。
クロスプラットフォーム対応で、Windows/macOS/Linuxで動作します。
開発言語はC#、Java、Excel VBA、PHP、Python、Ruby、Scala、等が使えます。
インストールやプログラムの方法についてはこちらをご覧ください。
Seleniumによるブラウザーの自動操作

Playwrightでブラウザを操作する
PlaywrightはChromium/Firefox/Webkitのブラウザ操作を自動化するNode.jsのライブラリです。
クロスプラットフォーム対応で、Windows/macOS/Linuxで動作します。
Node.jsなので開発言語はJavaScript/TypeScriptですが、Python、Java、C#で開発するプラグインがあります。
インストールやプログラムの方法についてはこちらをご覧ください。
Playwrightによるブラウザーの自動操作
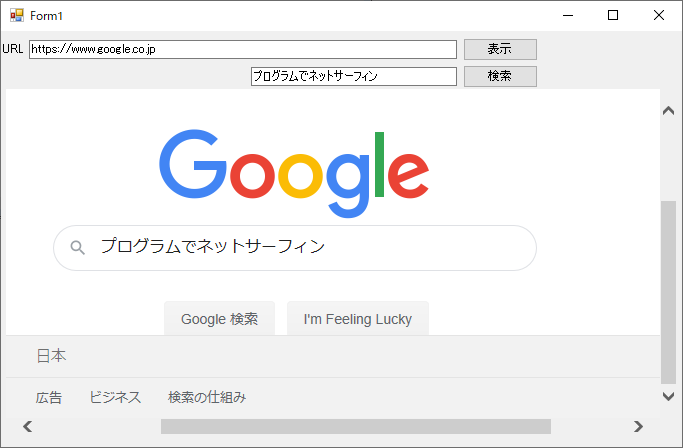
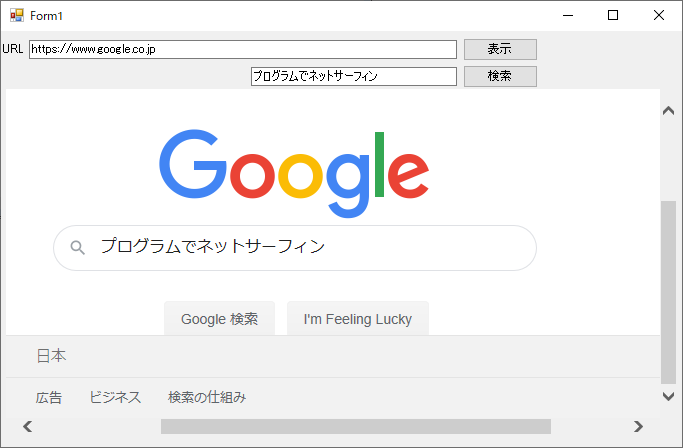
WebBrowserコントロールを使う
VisualStudioやExcelVBAに用意されている「WebBrowserコントロール」を使うことで、
Webブラウザの機能をもったWindowsアプリケーションを作成できます。
アプリケーション内にブラウザ機能を組み込み、サイト表示や文字入力やクリックなどのWeb操作が行えます。
開発言語はC#またはVB.NET。Excelの場合はVBAです。
VisualStudio(VB.NET/C#)でWebBrowserコントロールを使用する方法はこちらをご覧ください。
VisualStudioでWebBrowserコントロールを使用する方法について
Excel(VBA)でWebBrowserコントロールを使用する方法はこちらをご覧ください。
Excel VBAでWebBrowserコントロールを使用する方法について

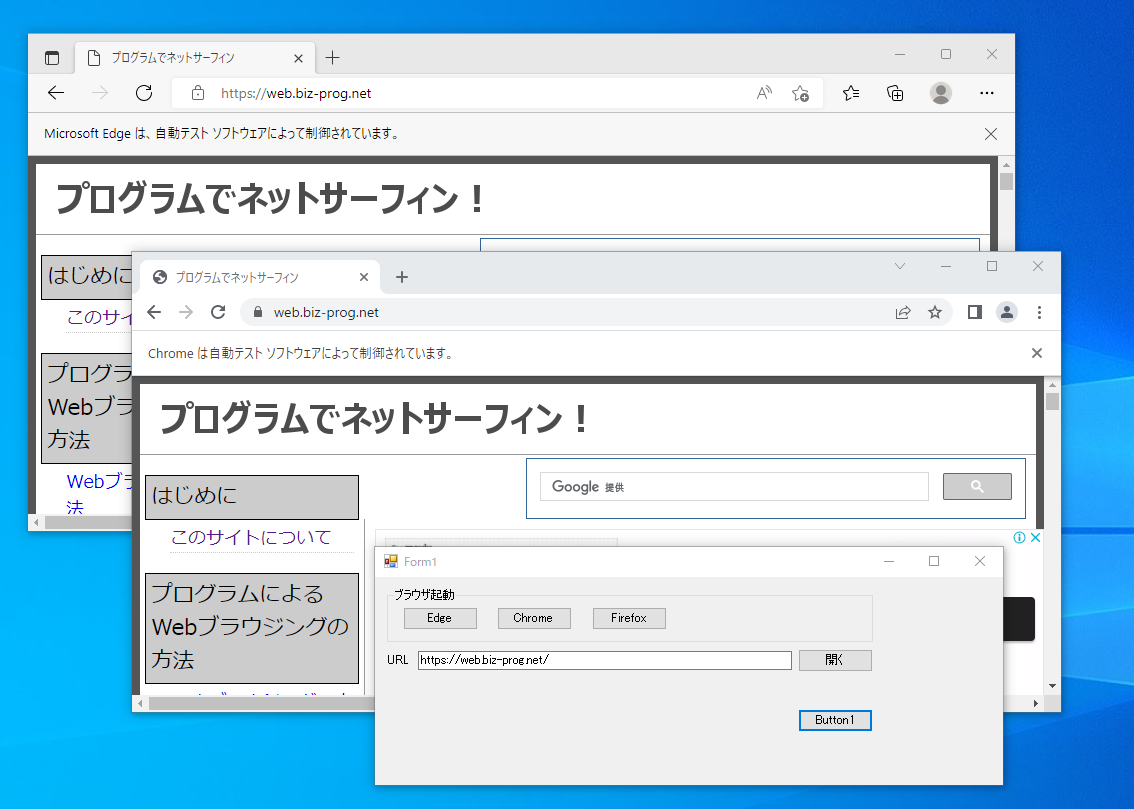
WebView2コントロールを使う
VisualStudioに用意されている「WebView2コントロール」を使うことで、
Webブラウザの機能をもったWindowsアプリケーションを作成できます。
アプリケーション内にブラウザ機能を組み込み、サイト表示や文字入力やクリックなどのWeb操作が行えます。
開発言語はC#またはVB.NETです。
開発環境を整えるために必要な手順はこちらを参照ください。
WebView2コントロールの準備
基本的な使い方についてはこちらを参照ください。
WebView2コントロールでの操作
WebView2コントロールとWebページ(JavaScript)の連携

BlazorWebViewコントロール(WinForm/WPF)を使う
VisualStudioとBlazorフレームワークに用意されている「WebViewコントロール」を使うことで、
Webブラウザの機能をもったWindowsアプリケーションを作成できます。
アプリケーション内にブラウザ機能を組み込み、サイト表示や文字入力やクリックなどのWeb操作が行えます。
開発言語はC#、JavaScript、CSSです。
Electronでブラウザ機能を組み込んだアプリ作成
Electron(エレクトロン)は、Webブラウザを組み込んだデスクトップアプリケーションを作成するフレームワークです。
1つのコードでWindows、macOS、Linuxで動作するクロスプラットフォームアプリを作成できます。
開発にはNode.jsが必要で、開発言語はHTML、CSS、JavaScriptです。
Visual Studio Code、Slack、Twich、Microsoft TeamsなどElectronで開発されています。
Electron
Tauriでブラウザ機能を組み込んだアプリ作成
Tauriは、Webブラウザを組み込んだデスクトップアプリケーションを作成するフレームワークです。
1つのコードでWindows、macOS、Linuxで動作するクロスプラットフォームアプリを作成できます。
開発にはNode.jsが必要で、開発言語はRust、HTML、CSS、JavaScriptです。
Electronと比較するとファイルサイズやメモリ容量が小さい点が特徴です。
Tauri
NW.jsでブラウザ機能を組み込んだアプリ作成
NW.jsは、Webブラウザを組み込んだデスクトップアプリケーションを作成するフレームワークです。
1つのコードでWindows、macOS、Linuxで動作するクロスプラットフォームアプリを作成できます。
開発にはNode.jsが必要で、開発言語はHTML、CSS、JavaScriptです。
NW.js
WebViewコントロール(.NET MAUI)を使う
.NET Multi-platform App UI (.NET MAUI)は、
単一のソースコードでデスクトップアプリとネイティブのモバイルアプリが開発できる.NETのフレームワークです。
「WebViewコントロール」を使うことでWebブラウザの機能をもったアプリケーションが作成できます。
開発環境はVisualStudio2022で、開発言語はC#、Xaml、html、css、JavaScriptです。
開発したアプリはWindows、macOS、Linux(開発中)、iOS、Androidで動作します。
使い方についてはこちらを参照ください。
WebViewコントロール(MAUI)を使う
BlazorWebViewコントロール(.NET MAUI)を使う
MAUIで使用できる「BlazorWebViewコントロール」を使うことでWebブラウザの機能をもったアプリケーションが作成できます。
開発環境はVisualStudio2022で、開発言語はC#、Xaml、html、css、JavaScriptです。
開発したアプリはWindows、macOS、Linux(開発中)、iOS、Androidで動作します。
Blazor Hybrid
AngleSharpでhtmlをパースする
AngleSharpは、C#でHTMLを解析してプログラムで簡単に扱えるようにする便利なライブラリです。
AngleSharpでパースしたhtmlは、CSSセレクターで指定するようにデータの抽出が行えます。
また、パースするだけのライブラリだけではなくて、独自にネットワークアクセスを行う機能があり、
Cookieの保持、ログイン、フォーム送信など、実質ブラウザのような動作を行えます。
AngleSharpは、上記のブラウザを操作する方法やブラウザを組み込むアプリと比べて、
動作が軽い(動作速度が速い)というメリットがあります。
デメリットとして、ブラウザで表示することで決まる動作(要素の位置とか)が判断しづらかったり、
JavaScriptの処理や動的に操作されたDOMなどの扱いが難しいことです。
使い方についてはこちらを参照ください。
AngleSharpを使う
Google App Scriptを使う
GoogleのWebサービスである「Googleスプレッドシート」と、
Webアクセスを行える「Google Apps Script」を使って、Webスクレイピングを行えます。
開発言語はJavaScriptです。
ブラウザを使ってコーディングから実行まで行えるので、環境構築作業が不要です。
Webページを表示したり直接操作することはできませんが、GET等のリクエスト送信とレスポンス取得が行えますので、
ページの情報を取得して加工するアプリが作成できます。
例えば、WebAPI(Json)が公開されているサイトからデータを取得し、スレッドシートに張り付ける、等。
使用する方法はこちらをご覧ください。
Google Apps Script (GAS)について

ブラウザのブックマークレット機能を使う
Webブラウザのブックマークレット機能を使うことで、表示しているページに対してJavaScriptを実行できます。
例えば、ページの見た目を変えたり、選択したテキストを検索したり、が行えます。
ブラウザの標準機能なので、パソコンだけでなくiPhoneやAndroidのブラウザでも実行可能です。
Chrome拡張機能を使う
Chromeを使っている人は、Chromeウェブストアから便利な拡張機能をインストールして使っていると思いますが、
この拡張機能は自作することもできます。
自分がブラウザ操作を行わせたい内容で拡張機能を作りましょう。
Power Automate for desktopを使う
「Power Automate for desktop」はMicrosoftのRPAソリューションで、パソコンの操作を自動化できるアプリケーションです。
ExcelやOutlookなどのWindowsアプリの操作や、Edge/Chromeなどのブラウザの操作が行えます。
「Power Automate for desktop」の自動操作の作成は、
アプリ内で「XXのサイトを開く」「XXボタンをクリックする」のような部品を配置していけば実現できますので、
プログラムの知識がない人でも簡単に扱うことができます。
Windows10以降が対応しており、基本的な機能は無償で使えます。
OS/開発言語別、Web操作方法
ブラウザを操作するアプリケーションの開発
| 操作できるブラウザ | 対応OS | 開発環境 | 開発言語 |
|---|---|---|---|
| InternetExplorer操作 | Windows | Visual Studio/VBA | C#、VB.NET、VBA |
| Chrome、Edge、Firefox、Safari、等 | Windows/macOS/Linux | 各種言語向けの開発環境 Selenium WebDriverライブラリ |
C#、VB.NET、Java、JavaScript、Python、Ruby、等 |
ブラウザ機能を組み込んだアプリケーションの開発
| 開発環境 | 組み込むブラウザ機能 | 対応OS | 開発言語 |
|---|---|---|---|
| Visual Studio/VBA | WebBrowserコントロール (InternetExplorer) |
Windows | C#、VB.NET、VBA |
| Visual Studio | WebView2コントロール (Edge) |
Windows | C#、VB.NET |
| Electron | 独自ブラウザ (Chromium) |
Windows/macOS/Linux | Node.js/html/JavaScript |
| Tauriアプリ | 独自ブラウザ (各OSに適したブラウザエンジン) |
Windows/macOS/Linux | Rust/Node.js/html/JavaScript |
ブラウザを操作できるアプリケーション
| アプリケーション名 | 操作できるブラウザ | 動作環境/開発環境 | 開発言語 | 備考 |
|---|---|---|---|---|
| Chrome拡張 | Chrome | Chromeブラウザ | ||
| Chrome DevTools (Recorder) | Chrome | Chromeブラウザ | ||
| Power Automate Desktop | Edge、Chrome | Windows10以降 | ||
| Automator | macOS | |||
| puppeteer | Chrome | Windows/Linux/macOS | Node.js | |
| Playwright | Chrome、Edge、Firefox、Safari | Windows/Linux/macOS | Node.js/TypeScript/JavaScript |
Webアクセスを行えるWebアプリケーション
| Webサービス | 動作環境/開発環境 | 開発言語 |
|---|---|---|
| Google App Script | Webブラウザ | JavaScript/HTML |
