サイトの構成を調べる
ブラウジングの方法
プログラムでWebサイトを操作する為には、まずはサイトのHTML構成を解析します。
例えばプログラムで検索サイトから検索を行う場合は、以下のような流れのプログラムを行う事になります。
・検索欄のテキストボックスの要素の取得
・文字を入力
・検索ボタンの要素の取得
・検索ボタンを押す
検索欄のテキストボックスの要素を特定したり、検索欄の要素を特定する為には、
サイトのHTMLの解析が必要になります。
ページを解析するツール
ほとんどのブラウザにはサイトの解析を行うことができる「開発者ツール」のようなものが用意されています。
ここではInternetExplorerにある「開発者ツール」について解説します。
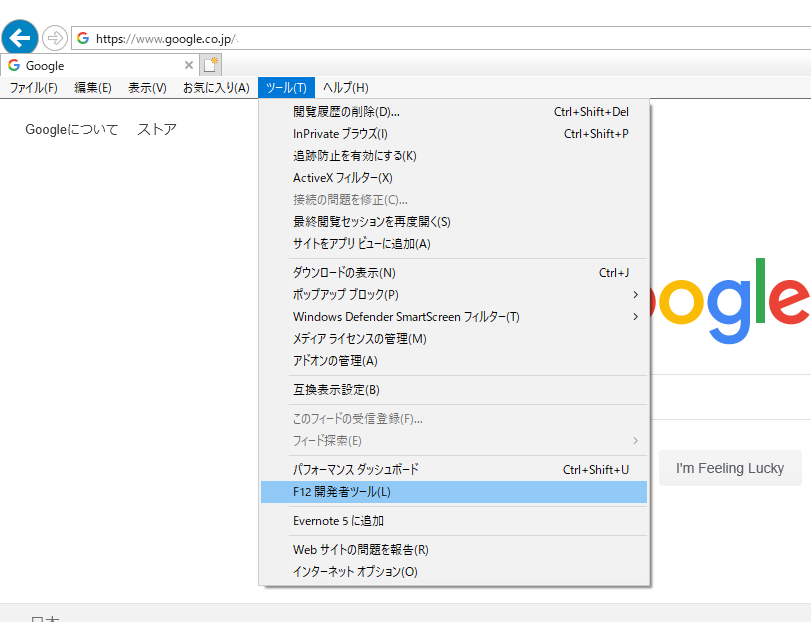
IEのツールメニューから「開発者ツール」を選択します。F12キーでも良いです。

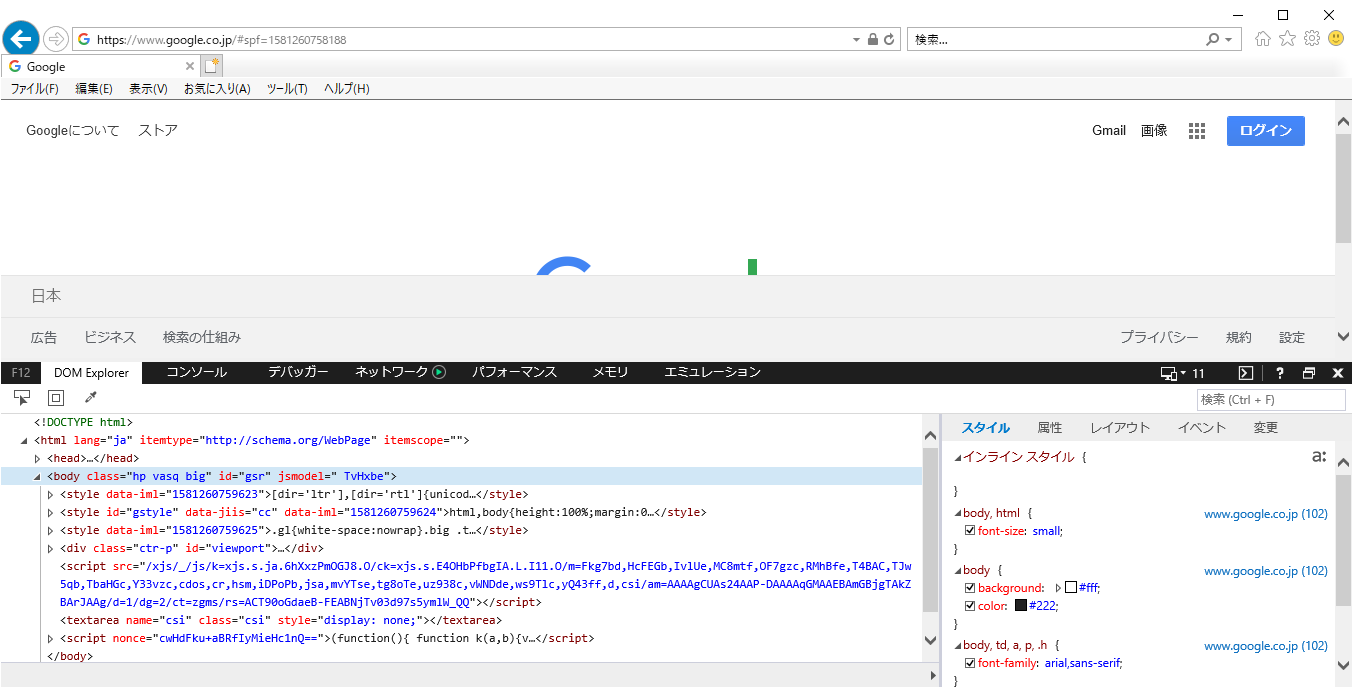
すると画面下半分にツールが表示されます。

ここで使うのは「DOM Explorer」のタブです。
下のウィンドウには、HTMLをツリー表示してわかりやすくなったものが表示されています。

要素の調査
[要素の選択]機能を使う事で、画面をマウスでクリックしたところの要素のHTMLを調べることができます。
開発者ツールで[要素の選択]ボタンをクリックします。

そのままマウスカーソルを画面の調べたい要素に移動すると、枠で選択状態になるので、クリックします。

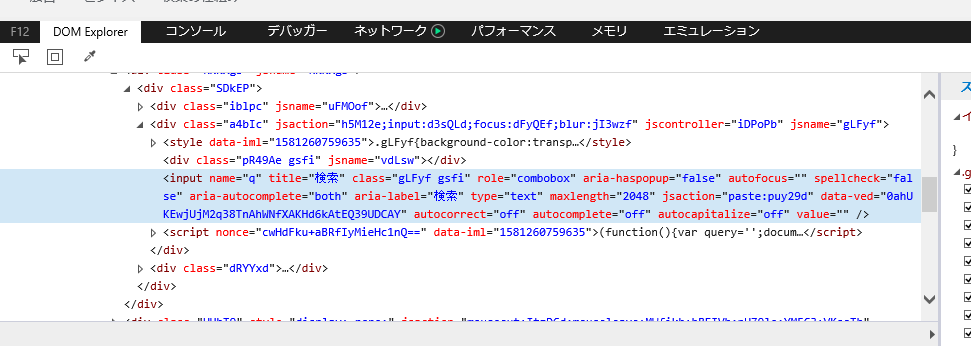
すると画面のDOMツリーが表示されている箇所に、選択した要素の情報が選択状態で表示されます。

これを見ながら、inputタグなのでinnerTextプロパティーで値を設定して、nameが[q]なのでgetElementsByName("q")(0)と指定して・・・
のように推測していきます。
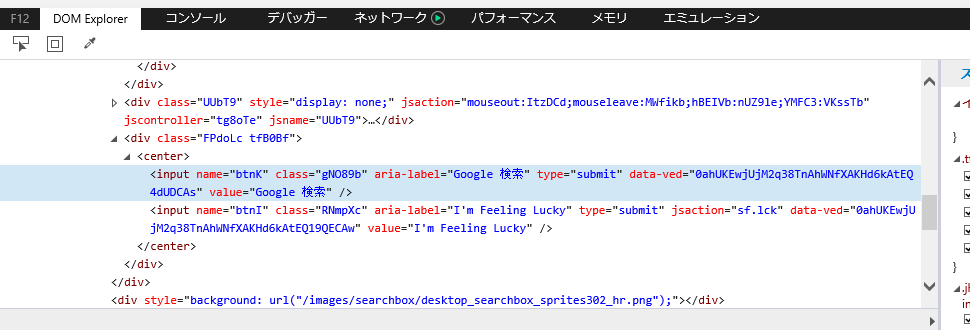
同様に検索ボタンも調べます。


getElementsByName("btnK")(0)と指定して、clickメソッドでクリックします。
