WebView2コントロールによるブラウザ/HTMLイベント処理
ブラウザを操作した時やWebページを操作した時には色々なイベントが発生していますが、
それをC#/VBのイベントハンドラで処理することができます。
目次
ブラウザで発生したイベントを処理する
ブラウザではページ表示時に読み込みが完了(DocumentCompleted)イベントなどの様々なイベントが発生しています。
これら発生時にC#/VBで処理できるようにイベントハンドラを追加します。
実装方法
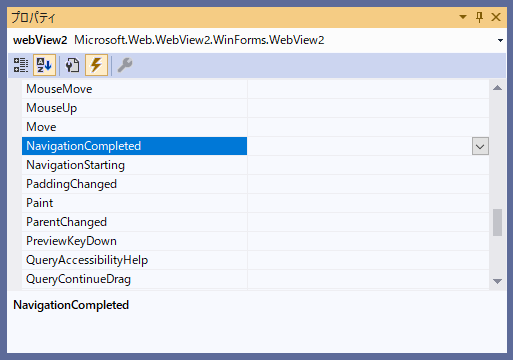
以下のようにデザイナでWebView2のプロパティからイベントハンドラを追加できます。

または動的にイベントハンドラを追加します。
サンプル
Public Class BrowserEventWV
Private Sub BrowserEventWV_Load(sender As Object, e As EventArgs) Handles MyBase.Load
InitializeAsync()
'動的に追加する場合は、各メソッド末尾のHandlesは定義せず、AddHandlerで追加します。
'AddHandler WebView2.NavigationCompleted, AddressOf WebView2_NavigationCompleted
End Sub
Private Async Sub InitializeAsync()
Await WebView2.EnsureCoreWebView2Async(Nothing)
End Sub
Private Sub WebView2_NavigationCompleted(sender As Object, e As Microsoft.Web.WebView2.Core.CoreWebView2NavigationCompletedEventArgs) Handles WebView2.NavigationCompleted
Console.WriteLine("NavigationCompleted")
End Sub
Private Sub WebView2_NavigationStarting(sender As Object, e As Microsoft.Web.WebView2.Core.CoreWebView2NavigationStartingEventArgs) Handles WebView2.NavigationStarting
Console.WriteLine("NavigationStarting")
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
WebView2.CoreWebView2.Navigate("https://web.biz-prog.net/")
End Sub
End Class
public partial class BrowserEventWV : Form
{
public BrowserEventWV()
{
InitializeComponent();
InitializeAsync();
}
async void InitializeAsync()
{
await webView2.EnsureCoreWebView2Async(null);
}
private void BrowserEventWV_Load(object sender, EventArgs e)
{
//動的に追加する場合は以下のようにします。
this.webView2.NavigationStarting += new System.EventHandler<Microsoft.Web.WebView2.Core.CoreWebView2NavigationStartingEventArgs>(this.webView2_NavigationStarting);
this.webView2.NavigationCompleted += new System.EventHandler<Microsoft.Web.WebView2.Core.CoreWebView2NavigationCompletedEventArgs>(this.webView2_NavigationCompleted);
}
private void webView2_NavigationCompleted(object sender, Microsoft.Web.WebView2.Core.CoreWebView2NavigationCompletedEventArgs e)
{
Console.WriteLine("NavigationCompleted");
}
private void webView2_NavigationStarting(object sender, Microsoft.Web.WebView2.Core.CoreWebView2NavigationStartingEventArgs e)
{
Console.WriteLine("NavigationStarting");
}
private void button1_Click(object sender, EventArgs e)
{
webView2.CoreWebView2.Navigate("https://web.biz-prog.net/");
}
}
プログラムでHTML要素のイベントを発生させてJavaScriptを実行する
HTML要素に定義されたイベントをプログラムにより発生させて、イベントに定義されているJavaScriptを実行します。
例えば、
のようなHTMLであれば、プログラムでonclickイベントを発生させます。
また、SelectタグにおいてはプログラムでOptionを選択してもonchangeイベントが発生しませんので、
明示的にイベントを発行させる必要があります。
例えば下記のようなHTMLの場合、
<option value="opt1">opt1</option>
<option value="opt2">opt2</option>
</select>
マウス操作で選択内容を変更すればonChangeイベントが発生してhogeメソッドが実行されますが、
プログラムで選択内容を変更しても発生しません。
以下のようにして明示的にイベントを実行させます。
実装方法
WebView2コントロールではJavaScriptを使ってイベントを発生させます。
document.createEventメソッドでイベントオブジェクトを作成し、
event.initEventメソッドでイベントの初期化・設定を行い、
dispatchEventメソッドでイベントを発生させます。
サンプル
'下記コードの動作確認はテストページ(https//web.biz-prog.net/test/testpage_jsevent.html)を使っています
'メソッドには「Async」をつけてください
'ボタンのクリックイベントを発生させる
Dim js As New System.Text.StringBuilder()
js.AppendLine("var evt = document.createEvent('HTMLEvents');")
js.AppendLine("evt.initEvent('click', false, true);")
js.AppendLine("document.getElementById('buttonid1').dispatchEvent(evt);")
Await webView2.ExecuteScriptAsync(js.ToString())
'セレクトボックスにoncahngeイベントを発生させる
js.Clear()
js.AppendLine("var evt = document.createEvent('HTMLEvents');")
js.AppendLine("evt.initEvent('change', false, true);")
js.AppendLine("document.getElementsByName('selectname')[0].dispatchEvent(evt);")
Await webView2.ExecuteScriptAsync(js.ToString())
//下記コードの動作確認はテストページ(https://web.biz-prog.net/test/testpage_jsevent.html)を使っています
//メソッドには「async」をつけてください。
//ボタンのクリックイベントを発生させる
System.Text.StringBuilder js = new System.Text.StringBuilder();
js.AppendLine("var evt = document.createEvent('HTMLEvents');");
js.AppendLine("evt.initEvent('click', false, true);");
js.AppendLine("document.getElementById('buttonid1').dispatchEvent(evt);");
await webView2.ExecuteScriptAsync(js.ToString());
//セレクトボックスにoncahngeイベントを発生させる
js.Clear();
js.AppendLine("var evt = document.createEvent('HTMLEvents');");
js.AppendLine("evt.initEvent('change', false, true);");
js.AppendLine("document.getElementsByName('selectname')[0].dispatchEvent(evt);");
await webView2.ExecuteScriptAsync(js.ToString());
