Playwrightの準備
目次
Node.js/Playwrightのインストール
まずNode.jsをインストールし、次にnpmからPlaywrightをインストールします。
Playwrightには「Playwright Library」と「Playwright Test」があり、インストール方法やモジュール構成が異なります。
ブラウザを操作する目的で使用する場合は「Playwright Library」をインストールします。
プロジェクト開発のE2Eテスト用として使う場合は「Playwright Test」をインストールします。
Node.jsのインストール
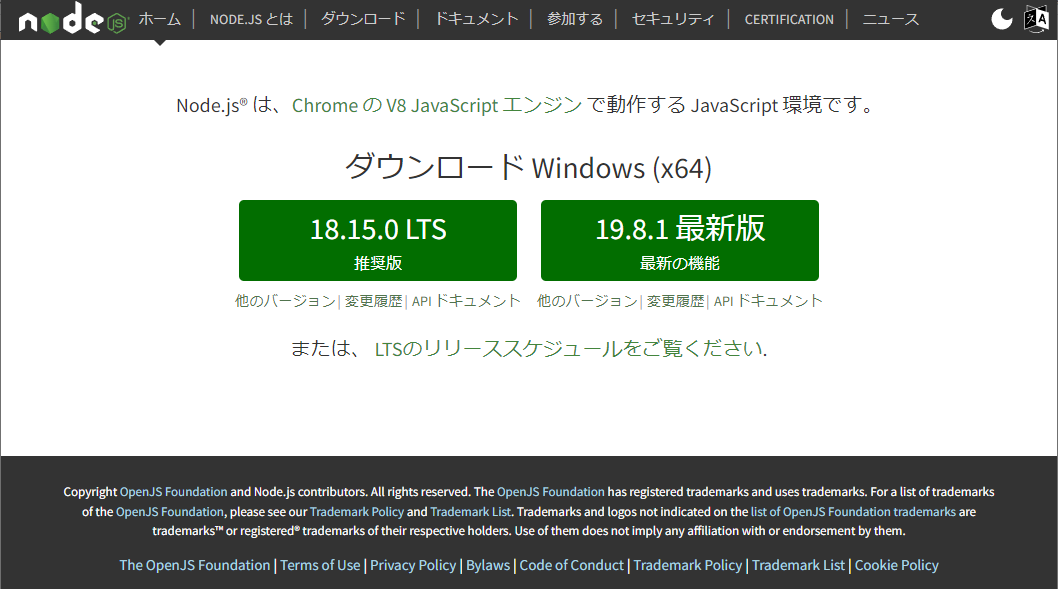
1.Node.jsのサイトからLTS(推奨版)のインストーラーをダウンロードします。

2.あとはインストーラを実行して、画面の指示に従って完了させます。
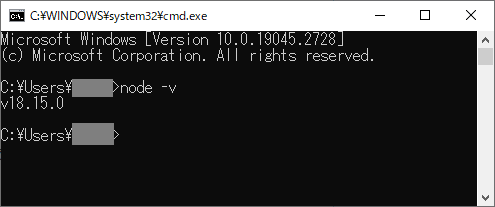
3.Windowsの場合はコマンドプロンプトかPowerShellかVisualStudioCodeでコマンドnode -vを実行し、
バージョン番号が表示されればインストールが正常に完了しています。

Playwright Libraryのインストール(ブラウザ操作の目的で使用する場合)
概要
Playwrightの自動テスト機能は使用せずに、Node.jsからライブラリとして使用する場合は、以下の方法でインストールを行ってください。インストール手順
1.任意の場所にプロジェクト用のフォルダを作成します。(今回は「C:\soft\playwright」)2.以下のコマンドを実行します。
npm i -D playwright
インストール確認
1.以下のコードをsample.jsとしてファイルを作成します。
const pw = require('playwright');
(async () => {
const browser = await pw.chromium.launch();
const context = await browser.newContext();
const page = await context.newPage();
await page.goto('https://web.biz-prog.net/');
await page.screenshot({ path: 'test.png' });
await browser.close();
})();
node sample.js
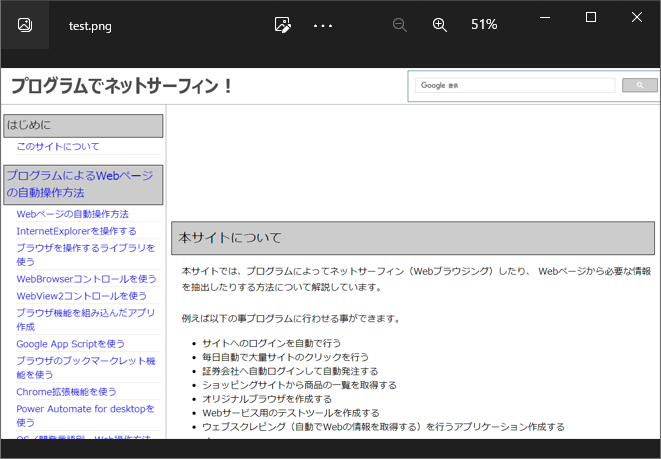
3.フォルダにtest.pngが作成され、このサイトのキャプチャが取得されていれば、正しく動作しています。

参考
LibraryPlaywright Testのインストール(プロジェクト開発のE2Eテスト用として使う場合)
概要
Playwrightを自動テストツールとして使用する場合は、テスト用のライブラリもインストールされる以下の手順でインストールしてください。インストール手順
1.任意の場所にプロジェクト用のフォルダを作成します。(今回は「
C:\soft\playwright」)2.以下のコマンドを実行します。
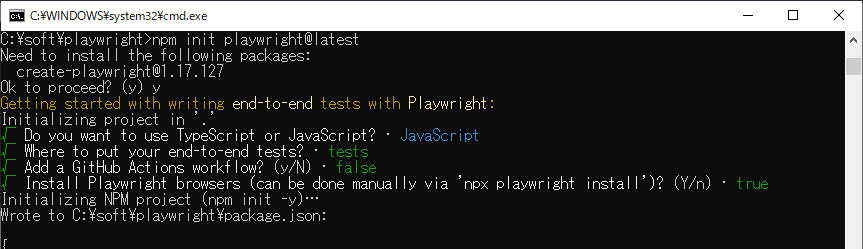
npm init playwright@latest
3.続行しますか?(Ok to proceed?)の問いにYes
4.TypeScriptとJavaScriptのどちらを使いますか?(Do you want to use TypeScript or JavaScript?)はお好みで。
5.実行データを格納するフォルダは?(Where to put your end-to-end tests?)はデフォルトのままで。
6.GitHubアクションワークフローを追加しますか?(Add a GitHub Actions workflow?)は、GitHubを使う予定はないのでNo。
7.ブラウザをインストールしますか?(Install Playwright browsers)はYes。

インストール確認
上のPlaywright Libraryと同じ確認を行ってください。テスト実行の動作確認
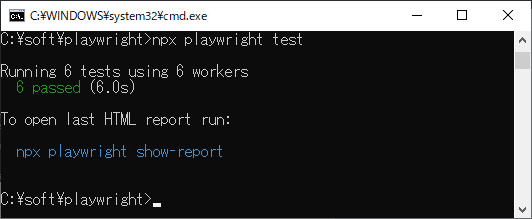
テスト実行が動作するか確認するには以下のコマンドを実行します。testsフォルダにサンプルとして用意されているテストコードが実行されます。npx playwright test

このコマンドで実行されるテストは、testsフォルダ内にあるファイル***.spec.tsが実行されます。
