WebView2 応用テクニック
Chromeの拡張機能を行う
WebView2ではChromeの拡張機能を使うことができます。
Chromeと同様に、Web画面に拡張機能の描画がされるようになったり、コンテキストメニューに拡張機能のメニューが追加されます。
Chromeのメニューにある「拡張機能の管理」のようなものはありませんので、これ実現したい場合は自力で作成する必要があります。
Chromeの拡張機能のファイルが格納された場所を調べる
Chromeの拡張機能のファイルが格納されているフォルダを調べる
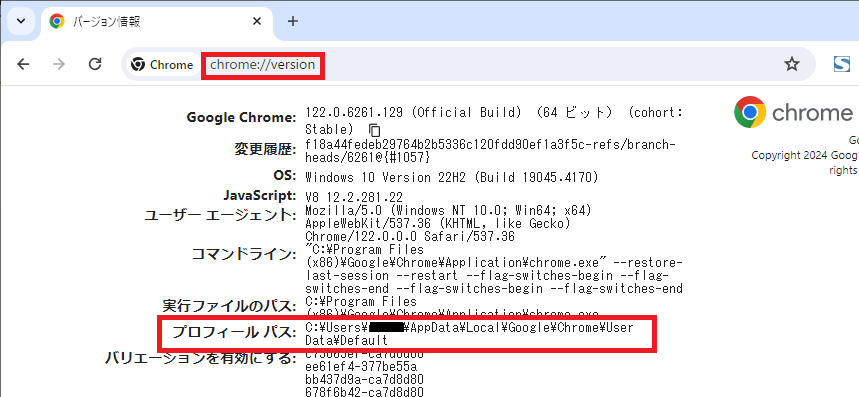
Chromeのアドレスバーに「chrome://version」を入力して表示された項目の「プロフィール パス」が、
Chromeのユーザーデータが格納されている場所です。
この下の「\Extensions」配下にある英語のランダムのようなフォルダが、拡張機能のファイル類が格納されている場所です。

拡張機能に該当するフォルダ名を調べる
上記までで拡張機能のファイルが格納されているフォルダがわかりましたが、
フォルダ名がランダムのような名前でどの拡張機能が入っているかわかりませんので、それを調べます。
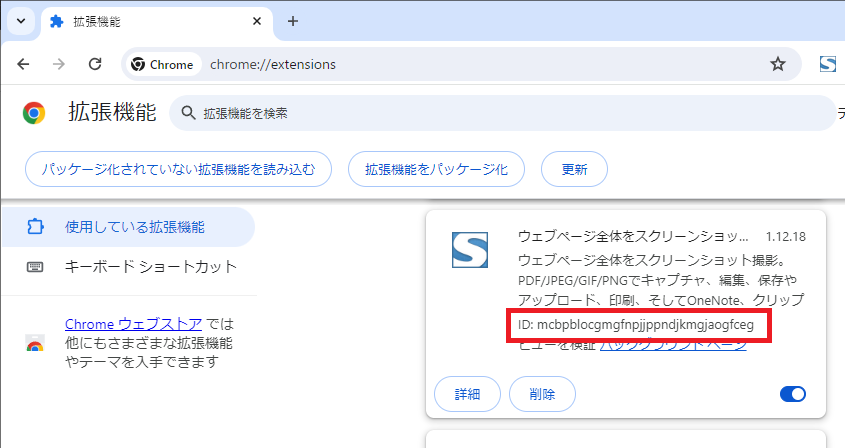
Chromeのアドレスバーに「chrome://extensions/」を入力します。
表示された拡張機能のリストの中のIDの部分が、拡張機能が格納されているフォルダ名になります。

manifest.jsonが入っているフォルダが目的のフォルダ
上記までで使いたい拡張機能の入ったフォルダがわかりました。
このフォルダのさらに下にバージョン番号のフォルダがありますが、これがWebView2に指定するフォルダです。
「manifest.json」が入ったフォルダです。
WebView2でChromeの拡張機能を使う
上記までで拡張機能が格納されたフォルダがわかりました。
WebView2で拡張機能を使うには、CoreWebView2.Profile.AddBrowserExtensionAsyncメソッドに、拡張機能のフォルダを指定します。
拡張機能のフォルダごとどこかにコピーして、そこを指定しても良いです。
サンプルコード
public partial class Form
{
public Form()
{
InitializeComponent();
}
private async Task InitializeAsync()
{
//メインWebに初期化完了イベントを定義
webMainBrowser.CoreWebView2InitializationCompleted += WebView21_CoreWebView2InitializationCompleted;
//拡張機能を有効化
var options = new CoreWebView2EnvironmentOptions();
options.AreBrowserExtensionsEnabled = true;
CoreWebView2Environment environment = await CoreWebView2Environment.CreateAsync(null, null, options);
}
private async void WebView21_CoreWebView2InitializationCompleted(object? sender, Microsoft.Web.WebView2.Core.CoreWebView2InitializationCompletedEventArgs e)
{
var result = await webMainBrowser.CoreWebView2.Profile.AddBrowserExtensionAsync(@"C:\Users\xxxx\AppData\Local\Google\Chrome\User Data\Default\Extensions\xxxxxxxxxxxxxxxxxxxxxxx\x.xx_x");
}
動作イメージ